Gbr diatas adalah penampakan dari cssbuttongenerator.com,
Buat yang sudah ahli css emang asik banget,tp bagi yg lom paham coba aja ikutin dan perhatiin.
Ket :
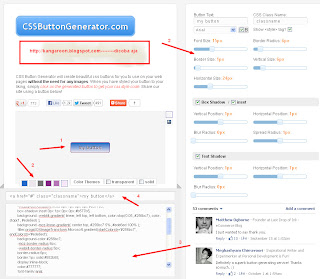
- Button/tombol yang akan tampak di post blog.
- Untuk mengedit warna dan juga border,font size,shadow,dll
- Code css yang akan kita pasang pada template blog kita,code akan muncul dengan meng-klik gambar button yang kita edit,
- Code dimana kita akan menempatkanya di post blog kita,
- Login
- masuk edit template
- jangan lupa expand template
- copass code css dibawah kode <head>,atau diatas <b:skin><